close

指令:B,選一個好對到圓心的圖,以它的圓心當基準點,名稱:燈。

選取物件,把這區給我全部打包了....哈哈哈,神經病!

接下來,指令:BE 進入編輯圖塊定義,選了燈的選項。

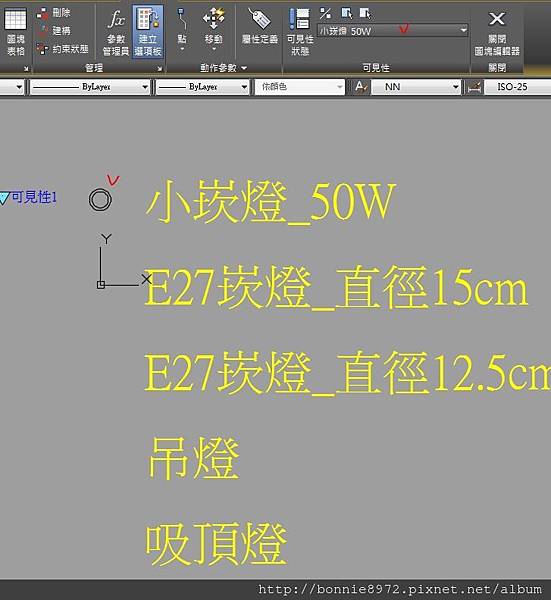
參數:可見性。

Double click可見性這個三角型,開始新建.更名,把這幾個燈的名字全弄上去。



接下來開始編輯,當我點選小崁燈_50W時,其它的燈要通通不見,所以是選使不可見的那個鈕,然後在來框選那些要消失在宇宙中的圖塊。

其它的燈,依照這個邏輯去編輯。

全部弄好了,就把它關掉,關掉前,把字刪了,那個只是用來方便編輯對照用的,我關掉才發現,剛剛忘記做,把全部的燈歸在同一個位子上@@又回到BE,開始編輯可見性模式,做好歸位。

這個概念有點像網站編輯的前台跟後台,反正我編完了,回到前台去檢,看看有啥不合需求的,還是可以回到後台去改。

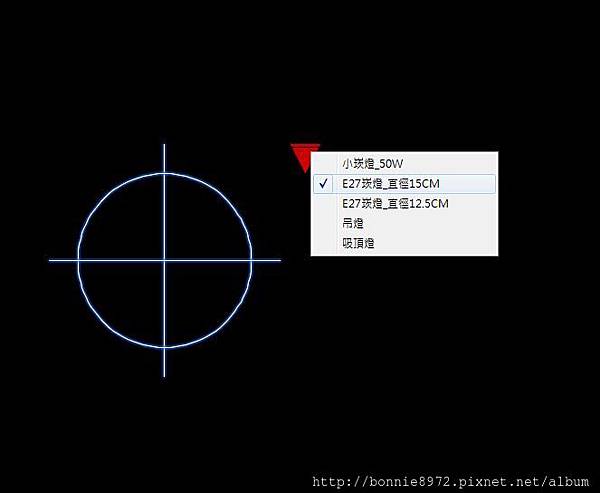
測試一下,有迷有成功,讚喔.....這個有好玩。

另一個跟圖塊有關的:Ctrl+2,可以進到設計中心,很直覺性的把它拖到場景中....場景@@max嗎妳.....

從Flash到Dreamweaver,3D MAX到Unity,有一種莫名的熟悉感,好像這些東西快要可以相通了,長的好像兄弟,像從小提琴換到中提琴的感覺。這樣有點帥喔!不知道AI大軍來時,這些有哪幾個會存活?
文章標籤
全站熱搜


 留言列表
留言列表


